- 타일즈란 화면의 레이아웃을 구성해 주는 라이브러리이다.
- 화면을 구성하면서 헤더,푸터,레프트메뉴 등이 동일하게 구성되는 경우 레이아웃 설정을 통해서 반복되는 코딩을 최소화 할 수 있다.
적용순서
타일즈 라이브러리 추가(gradle) > 스프링부트 타일즈 @Configuration 설정 > tilex.xml 설정 -> 레이아웃 화면 구성
파일 구성

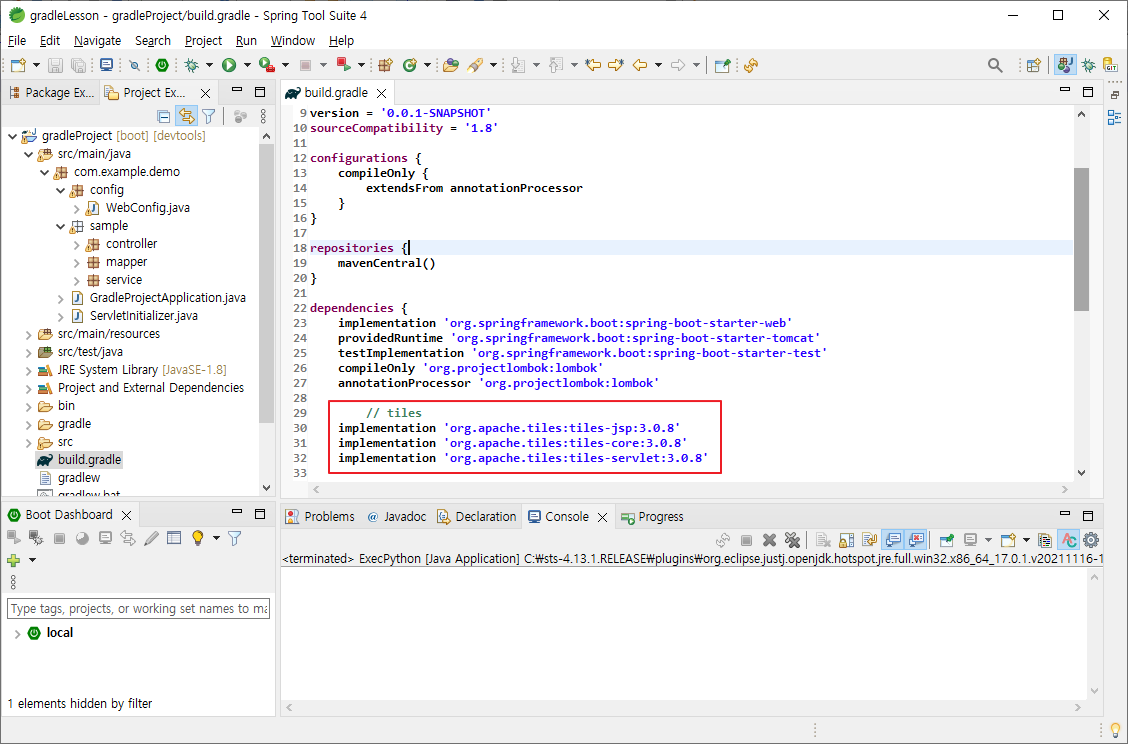
/gradleProject/build.gradle : tiles 라이브러리 추가
/gradleProject/src/main/java/com/example/demo/config/WebConfig.java : 프레임워크 타일즈 설정
/gradleProject/src/main/webapp/WEB-INF/tiles/tiles.xml : 타일즈 레이아웃 설정
- 레이아웃 관련 소스
/gradleProject/src/main/webapp/WEB-INF/tiles/layouts/layout-basic.jsp
/gradleProject/src/main/webapp/WEB-INF/tiles/layouts/include.jsp
/gradleProject/src/main/webapp/WEB-INF/tiles/layouts/header.jsp
/gradleProject/src/main/webapp/WEB-INF/tiles/layouts/side.jsp
1. 타일즈 라이브러리 추가(gradle)

- build.gradle 에 타일관련 라이브러리 추가
// tiles
implementation 'org.apache.tiles:tiles-jsp:3.0.8'
implementation 'org.apache.tiles:tiles-core:3.0.8'
implementation 'org.apache.tiles:tiles-servlet:3.0.8'
2. 스프링부트 타일즈 설정 추가

- @Configuration 을 통해서 스프링부트 타일즈를 설정한다.
package com.example.demo.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.view.tiles3.TilesConfigurer;
import org.springframework.web.servlet.view.tiles3.TilesView;
import org.springframework.web.servlet.view.tiles3.TilesViewResolver;
@Configuration
public class WebConfig {
@Bean
public TilesConfigurer tilesConfigurer() {
final TilesConfigurer configurer = new TilesConfigurer();
configurer.setDefinitions(new String[] {
"/WEB-INF/tiles/tiles.xml"
});
configurer.setCheckRefresh(true);
return configurer;
}
@Bean
public TilesViewResolver tilesViewResolver() {
final TilesViewResolver tilesViewResolver = new TilesViewResolver();
tilesViewResolver.setViewClass(TilesView.class);
tilesViewResolver.setOrder(1);
return tilesViewResolver;
}
}
3. tiles.xml 설정

- tiles.xml 에 화면을 구성할 레이아웃 템플릿을 설정한다.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE tiles-definitions PUBLIC "-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN" "http://tiles.apache.org/dtds/tiles-config_3_0.dtd">
<tiles-definitions>
<definition name="layout-tiles" template="/WEB-INF/tiles/layouts/layout-basic.jsp">
<put-attribute name="include" value="/WEB-INF/tiles/layouts/include.jsp" />
<put-attribute name="header" value="/WEB-INF/tiles/layouts/header.jsp"/>
<put-attribute name="side" value="/WEB-INF/tiles/layouts/side.jsp"/>
<put-attribute name="body" value=""/>
</definition>
<definition name="*/*" extends="layout-tiles">
<put-attribute name="body" value="/WEB-INF/views/{1}/{2}.jsp"/>
</definition>
</tiles-definitions>
4. tiles.xml에서 설정한 레이아웃 jsp 를 폴더 경로에 맞게 jsp를 생성한다.
/gradleProject/src/main/webapp/WEB-INF/tiles/layouts/layout-basic.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Title</title>
<tiles:insertAttribute name="include"/>
</head>
<body>
<tiles:insertAttribute name="header"/>
<tiles:insertAttribute name="side"/>
<tiles:insertAttribute name="body"/>
</body>
</html>/gradleProject/src/main/webapp/WEB-INF/tiles/layouts/include.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<br/>
include
<br/>/gradleProject/src/main/webapp/WEB-INF/tiles/layouts/header.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<br/>
header
<br/>/gradleProject/src/main/webapp/WEB-INF/tiles/layouts/side.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<br/>
side
<br/>/gradleProject/src/main/webapp/WEB-INF/views/sample/dashboard.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<br/>
dashboard(body)
<br/>
5. SampleController 작성

- 타일즈 테스트를 위해 /sample/dashboard 를 호출할 코드를 작성한다.
package com.example.demo.sample.controller;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.support.RedirectAttributes;
import org.springframework.web.servlet.support.RequestContextUtils;
import com.example.demo.sample.service.SampleService;
@Controller
public class SampleController {
@Autowired
private SampleService sampleService;
@RequestMapping(value="/index", method = {RequestMethod.POST, RequestMethod.GET})
public String index(HttpServletRequest request, Model model) {
System.out.println("인덱스 페이지 호출");
String test = sampleService.selectTest();
System.out.println("조회 테스트 : "+test);
model.addAttribute("test", "테스트");
return "index";
}
@RequestMapping(value="/sample/dashboard", method = {RequestMethod.GET, RequestMethod.POST})
public ModelAndView dashboard() {
ModelAndView mv = new ModelAndView();
mv.setViewName("sample/dashboard");
return mv;
}
}'스프링부트+gradle+JSP+STS(Eclipse)' 카테고리의 다른 글
| 스프링부트 부트스트랩(bootstrap) 적용하기 (0) | 2022.05.20 |
|---|---|
| 스프링부트 인터셉터(Interceptor) 설정 (0) | 2022.05.09 |
| Mysql 사용자 계정 생성 (0) | 2022.05.06 |
| 스프링부트 DB(Mariadb, Mybatis) 설정 (0) | 2022.04.29 |
| sts(spring tool suit) 에서 스프링부트+gradle+jsp 세팅 (0) | 2022.04.25 |



댓글